Imagine I wanted to write a blog post about how to do something online. (I know it’s a stretch, but bear with me.) If I really wanted me reader to follow what I’m blogging about, I’d need to include screenshots. The typical workflow, on a mac, would look something like:
- Use the Mac’s built-in screen capture to snap a picture.
- Trim and resize the image in an image editing program like Photoshop or Pixelmator — or if it’s a simple crop, Preview.
- Save the cropped/edited file to a folder on your desktop.
- Write your blog post, and (if you’re lucky) use its upload/insert image option to upload the image from your desktop folder and insert it in your post.
Of course, if you’re using the “post image” field to add a featured image or thumbnail to your post rather than inserting an image into the body of your post, you’ll need to upload your image somewhere so you can link to it. That means you’ll need to follow steps 1-3 above, and then use an FTP program to upload your image to a folder on your website where you can link to it. It’s all quite tedious.
For quite a long time now, I’ve relied on Skitch as an alternative to Apple’s built-in screen capture. It has simple annotation and editing tools built in, so I can crop, resize and put clarifying comments directly on the image. And then I can use the “webpost” button to upload the image directly to the Skitch server. Then instead of using my blog’s image uploader (which tends to be tempermental), I use the URL generated by Skitch to embed or link to the image. Pure awesomeness!!
But I recently started dreaming about it being even awesomer. Like, what if I didn’t have to go to the Skitch site and copy & paste the URL for the image I want to use? What if I could select it right on the dashboard I use to write my blog posts? What if just thinking about an image was enough to generate it and insert it into my post?
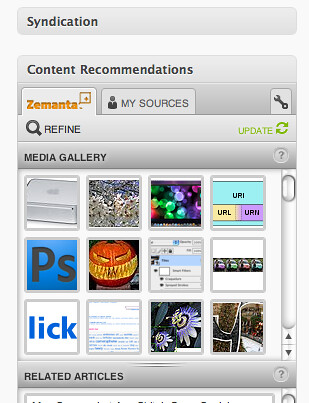
OK, I haven’t worked out the last part. But the obvious answer to the first part was Zemanta, the kick-ass Firefox extension/Drupal module/WordPress plugin (you pick which one to use) that offers you easy options for adding hyperlinks and images to your posts. There in my Zemanta sidebar is a perfectly good image gallery: why can’t it include my Skitched images?
After beseeching Zemanta + Skitch for some integration, I hear right back from the Zemanta folk, who suggested working via Flickr, since that is already integrated with Zemanta. That sent me on a little exploring…at which point I noticed that Skitch’s preferences allow me to choose from a variety of destinations that are capable of storing my uploaded images. Among those options: Flickr.
This was supposed to be the blog post that tells you how setting Skitch to upload to Flickr made my screenshot pop up in the gallery of images Zemanta displays on my WordPress dashboard. I edited my Zemanta preferences so that it knew to pull images from my awsamuel account on Flickr. I snapped a screenshot of the Zemanta gallery, uploaded it to Flickr, tagged it “Zemanta Flickr Skitch”, and titled it “Zemanta screenshot captured in Skitch and uploaded via Flickr”.
Then I reloaded my media gallery. The image I’d uploaded to Flickr did not appear — not in the “Zemanta” tab, and not in the “My Sources” tab.
So I’m going to leave the mystery there…and hope the same Zemanta social media maven who answered my tweet yesterday will be able to give me a diagnosis of what is going on here.



Recent Comments